Como resolver erro de CORS acontecendo apenas no Firefox
Fala Dev, tudo sussa?
Se você chegou até aqui provavelmente é por que você fez aquela aplicação marota (com angular? Vue? React?), testou no chrome e no Edge e deu bom, mas aí quando foi testar no Firefox viu um dos erros mais odiados, o maldito erro de CORS.
Bom, se funcionou no Chrome e no Firefox o problema provavelmente não é no seu backend, ocorre que para os testes locais é necessário fazer uma alteração na configuração do firefox pois ele não confia automaticamente nos CA’s (Certificate Authority) do Store do Windows.
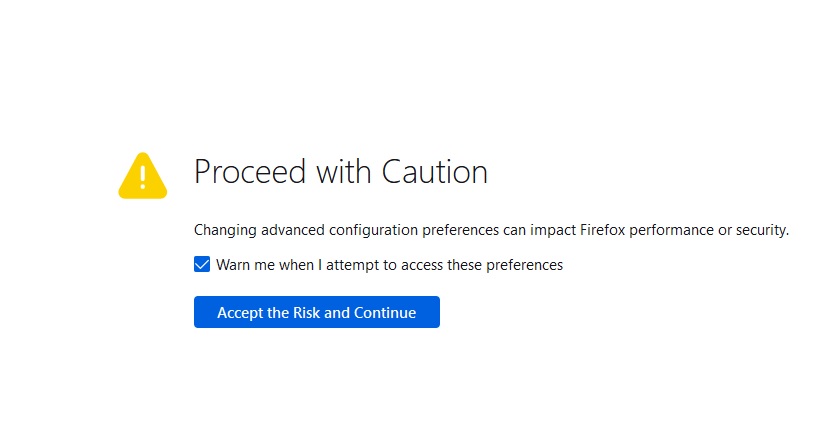
Vamos lá, abra seu firefox e digite about:config na barra de endereços, deve aparecer a janela abaixo, mas basta clicar em Accept the Risk and Continue.
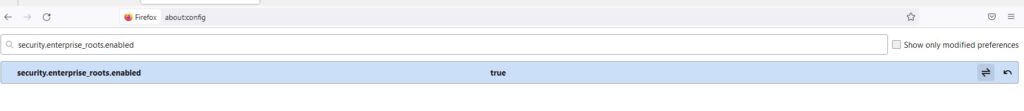
Na busca procure por security.enterprise_roots.enabled e se estiver false basta dar 2 cliques na opção que ela muda para true.
Depois disso o erro de CORS deve desaparecer, molezinha né? Até a próxima.