Eae dev’s, tudo sussa?
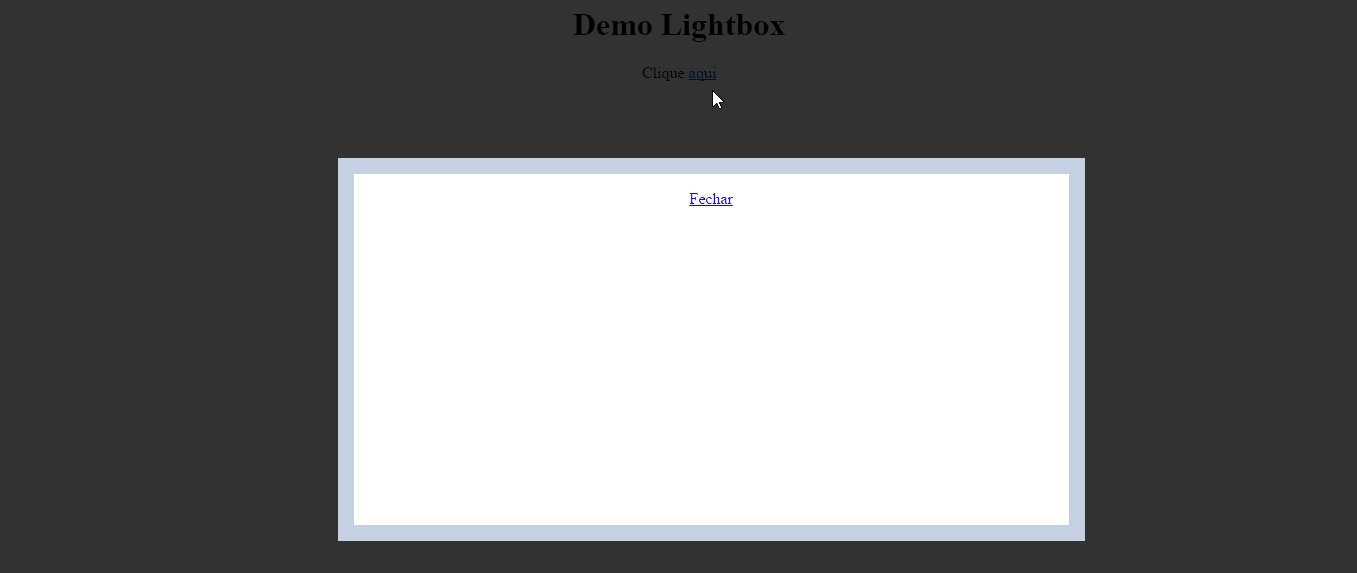
Existe quem ache que para fazer um efeito lightbox precise usar bibliotecas como Jquery ou alguma outra biblioteca de terceiros, na verdade um efeito semelhante pode ser atingido apenas com CSS e Javascript, conforme o exemplo abaixo.
Esse efeito se atinge usando duas DIVs sobrepostas, sendo uma de fundo que vai ter uma opacidade que permita ela ficar transparente e outra div por cima, com o z-index com um valor mais alto, através de javascript você oculta e exibe as divs.
Show me the code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<html> <head> <title> Demo Lightbox</title> <style type="text/css"> .overlay { display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index: 1001; -moz-opacity: 0.8; opacity: .80; filter: alpha(opacity=80); } .conteudo { display: none; position: absolute; top: 25%; left: 25%; width: 50%; height: 50%; padding: 16px; border: 16px solid #C5D1E2; background-color: white; z-index: 1002; overflow: auto; } </style> <script type="text/javascript"> function Abrir() { document.getElementById('light').style.display= 'block'; document.getElementById('fade').style.display='block'; } function Fechar() { document.getElementById('light').style.display='none'; document.getElementById('fade').style.display='none'; } </script> </head> <body> <form id="form1" runat="server" style="text-align:center;"> <h1>Demo Lightbox</h1> <p> Clique <a href="javascript:void(0)" onclick="Abrir();">aqui</a> </p> <div id="light" class="conteudo"> <a href="javascript:void(0)" onclick="Fechar();">Fechar</a> </div> <div id="fade" class="overlay"> </div> </form> </body> </html> |
Referências:
http://lokeshdhakar.com/projects/lightbox/
Lightbox somente com javascript e CSS,