Eae dev’s, tudo sussa? quem trabalha com .NET e utiliza o Visual Studio (creio que a maioria) deve saber que alguns templates de projeto colocam um monte de lixo junto com a aplicação, digo lixo por que são arquivos não desejados como scripts Jquery, bootstrap dentre outras coisas, para isso a melhor solução é criar um projeto vazio e adicionar o que você precisa, no caso do WEBAPI que a um tempo é distribuído via nuget as coisas ficam mais fáceis, neste post vou mostrar como criar e configurar um projeto WEBAPI simples e limpo.
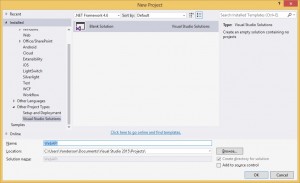
Primeiramente temos que criar o projeto, com o VS aberto selecione o template “Other Project Types” e a opção Blank Solution.
Depois do projeto criado, é necessário clicar em cima da solution e adicionar um novo projeto (clique com o botão direito, escolha a opção Add e depois New Project).
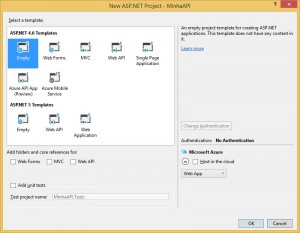
Depois disso escolha o template Web e o item “ASP.NET Web Application”, coloque o nome que quiser e clique em OK, a partir do VS2013 a escolha do projeto é feita em apenas uma dialog box, escolha o template do ASP.NET 4.6 e a opção Empty, confirme clicando em OK.
Depois disso feito, é necessário adicionar o WEBAPI via nuget, vá no Package Manager Console e digite o comando para instalar:
Install-Package Microsoft.AspNet.WebApi
Vai ser instalado o WEBAPI e todas as suas dependências, mas agora tá tudo pronto? não, é necessário configurar o roteamento, para isso vamos incluir um Global.asax que é o arquivo de configuração.
Para isso clique com o botão direito no projeto da API e selecione “Add” depois “New Item” e escolha “Global Aplication Class”, mantenha o nome padrão.
A configuração de rotas no WEBAPI é feita através da classe estática GlobalConfiguration, a configuração deve
ser feita dentro do método Application_Start do Global.asax
|
1 2 3 4 |
protected void Application_Start(object sender, EventArgs e) { GlobalConfiguration.Configuration.Routes.MapHttpRoute("Default", "{controller}/{id}", new { id = RouteParameter.Optional }); } |
O primeiro parâmetro de é simplesmente o nome que definimos para essa rota e poderia ser qualquer coisa, o segundo parâmetro é o padrão de rota que queremos definir, neste caso eu estou definindo o padrão nome do controle e id, o terceiro parâmetro simplesmente define que o id é opcional.
É interessante observar que geralmente em rotas de WEBAPI nós não usamos {action} como parte da rota como normalmente fazemos em uma aplicação MVC, isso se deve ao fato que geralmente a ação é definida pelo verbo HTTP usado pelo cliente para acessar o controller (GET, POST, PUT, DELETE), obviamente isto é apenas um padrão que não necessário precisa ser seguido, vai do design que foi definido para a API.
Adicionando o controller
Agora que já configuramos o roteamento, vamos adicionar o controller, crie uma nova pasta no projeto da API, esta pasta deverá ser nomeada de “Controllers”.
Clique sobre a pasta e escolha Add > Controller, escolha a opção WEB API 2 empty controller, nomeie como HomeController, caso a opção de adicionar controller por algum motivo não apareça basta adicionar um nova classe pública e fazer ela herdar de ApiController.
Adicione um método público chamado “Get” sem parâmetros com o retorno do tipo IHttpActionResult e adicione um retorno conforme abaixo:
|
1 2 3 4 |
public IHttpActionResult Get() { return Ok("Minha API funciona!"); } |
Testando a API
Agora é hora de testar a API, para isso, rode a aplicação e acesse a rota.
E temos a nossa API limpa, sem aquele monte de besteiras que vem no bundle do template padrão :D, se curtiu não esqueça de avaliar nas estrelinhas aí embaixo.
Referências:
Criando um projeto ASP.NET Web API limpo,